golden ratio logo tutorial
This results in the formula. This produces a proportionate logo much quicker than traditional methods.

Chameleon Logo Golden Ratio Golden Ratio Logo Golden Ratio Graphic Design Logo
Colour Mode is set to RGB.

. 30 till end 4th Part. Have a look in our Golden Ratio Logo Playlist. How to Design Golden Ratio in Logo Design.
Okay this is our golden circles. 151 345 3rd Part. How to use the golden ratio to grid a sketch and make a perfect logo design.
Published Award Winning Logo Designer. This is a happy birthday card designed by me based on the golden ratio. Enter the Width and Height as 1000 px.
A line is divided into two parts a and b so that the ratio of the larger section a to the smaller section b is equal to the ratio of the whole length a b to the larger section. The golden ratio also known as the golden number golden proportion or the divine proportion is a ratio between two numbers that equals approximately 1618. Name the document as you wish.
You will be greeted by a document setup page. How to Design Golden Circles Duration. I will create Golden Ratio Logo Design adobe Illustrator l Graphic Design tutorial.
Click OK when youre done. 0 150 2nd Part. In the end its the perfect.
Architecture logos UI Design and photography. The other way is to use Fibonacci Number blocks squarescircles to achieve this. The golden ratio also known as the divine proportion golden mean 1618 ratio or golden section is a mathematical ratio.
Select all the circles together. The numbers in the sequence are getting larger and the ratio between them is 1618 approximately and this number is called Phi Number. According to the Geometry Center throughout human history the ratio for the length to the width of rectangles of 161803 39887 49894 84820 has been considered the most pleasing to the human eye.
ObjectExpand and expand just the object here. These are some ways to use the Golden ratio in logo design. If you any Problem face Dont hesitate feel free to comment below i will.
Used Golden Circles to Design Golden Ratio Logo Design. Usually written as the Greek letter phi it is strongly associated with the Fibonacci sequence a series of numbers wherein each number is added to the last. Using the Golden circles.
How to use the golden ratio to design a logo directly on illustrator. How to extract the golden circles from it. Golden ratio logo tutorial.
Now I will design Leopard logo based on. This tutorial is based around the Golden Ratio rule used to build shapes and icons to keep everything in proportion. I hope this tutorial helps and gives you a good understanding on how to build shapes using this method adobe illustrator.
A video you guys have wanted for quite some time is one about how to use the golden ratio with logo design. There are two ways to use DivineGolden Ratio to design logos. Then add a 618 x 618 square on the right side of the canvas then a 382x 382 square and so on.
In this tutorial Mohamed Achraf will show you. Okay There is two way to design logos with golden ratio. To make this simple ill start with a width of 1000 pixels and height is 618 pixels.
It is commonly found in nature and it can also be used to achieve beauty balance and harmony in art design such as. Use the Shaper tool and hold down AltOpt and scribble away the bits sticking out. A free video tutorial from Daniel Evans.
How to make the golden rectangle. You should now be looking at an empty workspace. Go to the align window click on horizontal alliance interruption.
It is effortless to set a dimension accordingly with the Golden mean. Graphic Design Resources. One is using the Golden Ratio Spiral to proportionize the logo shape font etc.
HttpsgooglkUXMpUHow to design a logo with golden Ratio Adobe Illustrator TutorialMany designers search for a good tutorial. Then click on vertical aligns Interruption. The outcome of this formula is an irrational number often called the golden number or phi in.
Detailed Illustrator CC TutorialClever Mark website. Up to 10 cash back The Golden Ratio in Logo Design. What is Golden Ratio Duration.
Now that we already know what is Fibonacci Sequence that goes 01123581321 and goes this Sequence was used by Greeks to form a visual pattern to aid their design called Golden Ratio to express the difference between. What is the golden ratio. This beginners tutorial shows you a really simple technique for creating Golden Ratio shapes without having to use the Golden Ratio spiral method to build multiple shapes from scratch.
46 instructor rating 10 courses 96216 students. How to design a Bird logo with golden Ratio Adobe Illustrator Hello Everybody thank you for watchingSUBSCRIBE for more Speedart Tutorials videosSo. Ive always put this off as its not as simple as.
Using the Rule of Thirds. Golden ratio logo tutorial. By Hinz Na 2018-08-05T0539380000 August 5th 2018 0 Comments.
Hope you like this video and share with your friends. Fish Logo With Golden Ratio. This mathematical ratio was named The Golden Ratio by ancient Greeks.
We decided to go with Golden Ratio Grid. Duplicate the grouped shape and divide by 1618 in the control bar and keep duplicating and rotating 90º clockwisedo this. In the world of math the numeric value is called phi named for.
How to Design Golden Rectangles Duration. Setting your dimensions is one of the essential parts of the design and what better way to do it but using the golden ratio. Lets start by creating a golden rectangle.
With our workspace created lets start making the grid. Watch Golden Ratio Logo Design Tutorial. A b a b a.
Ill talk you through every step of this twitter logo as an example. Download the free Overpass font from Google Fonts.

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Adobe Illustrator Design Graphic Design Lessons Illustrator Tutorials

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Logo Design Tutorial Illustrator Tutorials For Beginners Graphic Design Lessons

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Logo Design Video Golden Ratio Logo Golden Ratio Logo Design

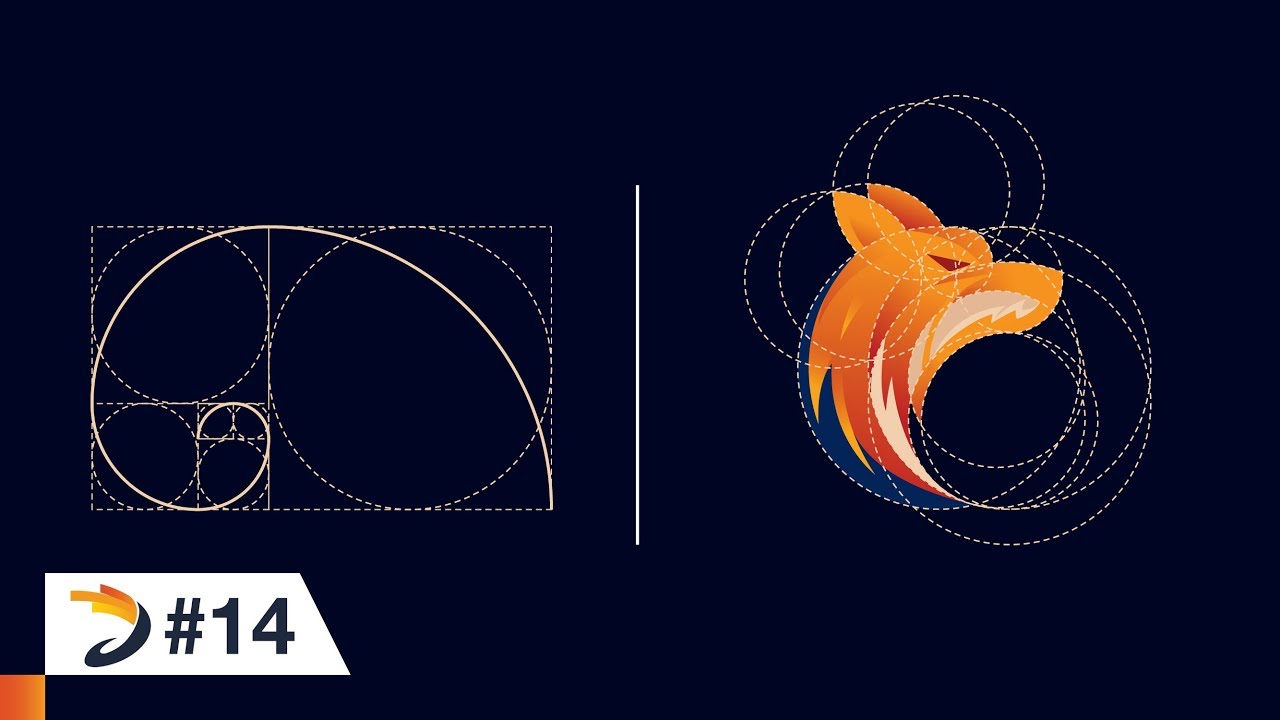
Fox Logo Design According Golden Ratio Grid Video Tutorial Golden Ratio Logo Design Fox Logo Design Golden Ratio Graphic Design

The Golden Ratio In Design Examples Tips Typographic Logo Design Golden Ratio Logo Design Pet Logo Design

Fish Logo Golden Ratio Grids Golden Ratio Logo Golden Ratio Logo Design Fish Logo

Inkscape Tutorial Golden Ratio Logo Design Golden Ratio Logo Design Golden Ratio Logo Logo Design Art

Adobe Illustrator Tutorial Fox Logo Design Using Golden Ratio Youtube Fox Logo Design Illustrator Tutorials Adobe Illustrator Tutorials

How To Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Logo Design Learning Graphic Design Adobe Illustrator Tutorials Graphic Design Tutorials

Stingray Golden Ratio Logo Design Graphic Design Marketing Logo Design Video Web Graphic Design

The Golden Ratio For Logo Or Icon Design In Illustrator Illustrator Cc Hindi Urdu 2 Golden Ratio Logo Business Card Logo Icon Design

How To Design Bird Logo With Golden Ratio Adobe Illustrator Tutorial Logo Tutorial Bird Logos Illustrator Tutorials Logo

How To Design A Logo With Golden Ratio Spiral Dainogo Medium Golden Ratio Logo Golden Ratio Golden Ratio In Design

How To Design A Logo With Golden Ratio 3 Adobe Illustrator Tutorial Logo Design Tutorial Graphic Design Tutorials Illustrator Tutorials Logo

Golden Ratio In Logo Design Logo Design Tutorial Logo Design Tips Golden Ratio Logo Design

5 Golden Ratio Logo Design In Illustrator Youtube Golden Ratio Logo Golden Ratio Logo Design Logo Design Process

Design A Logo Using Golden Ratio Adobe Illustrator Tutorial Youtube Photoshopt Illustrator Tutorials Logo Adobe Illustrator Design Learning Graphic Design

1 How To Create Golden Ratio Logo Design In Adobe Illustrator Cc Hd N Youtube Golden Ratio Logo Design Logo Design Tutorial Golden Ratio Logo

How To Design A Logo With Golden Ratio Adobe Illustrator Tutorial Youtube Golden Ratio Logo Design Adobe Illustrator Tutorials Illustrator Tutorials